validator.jsで出てくる吹き出しを透過にする
フォームのエラーチェックに、こちら(フォームの入力エラーを吹き出しで教えてくれる JavaScript)を便利に使わせていただいているのですが、エラーのとき表示される吹き出しの背景色が白じゃないときだけはちょっとイケてないかなぁと思ってました。で、吹き出しの角丸を透過にすればいいんじゃねと思ってやってみました。
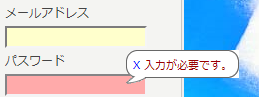
元々の吹き出し
css
div.baloon {
font-size: 11px; color: #900; position: absolute; padding-left: 5px;
background: url("../images/baloon_left.gif") no-repeat top left;
z-index: 1;
}
div.baloon a {
color: blue; text-decoration: none; padding: 2px; margin-right: 2px;
}
div.baloon a:hover {
background-color: #eef;
}
div.baloon div {
background: url("../images/baloon_right.gif") no-repeat top right;
padding: 7px 7px 14px 0px;
white-space: nowrap;
}
div.baloon span {
padding: 8px 7px 14px 0px;
background: url("../images/baloon_span.gif") no-repeat top left;
}
div.baloon span { background: url("../images/baloon_span.gif") no-repeat top left; }
*:first-child+html div.baloon span { padding: 7px 7px 14px 0px; }
html>/**/body div.baloon span { padding: 8px 7px 14px 0px; }
オリジナルでは、親の背景(baloon.gif)の中に子供の背景(baloon_right.gif)を右寄せで被せてありました。単純に親子両方の背景画像を透過にするだけでは、右端は親の背景(角丸になっていない)が透けて見えてしまい、結局角丸の後ろは白ということになってしまうのでダメです。
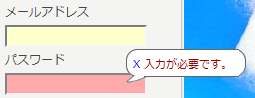
そこで、親の背景は左端の角丸と吹き出し部分だけにして、メッセージブロック(span)に背景をつけることにしました。そうすると、メッセージと右端の角丸が被らないため、きれいに透過になります。